C S S - Cascading Style Sheets
1. grundlagen
1.3 styles
inline-styles
Mit inline styles wird die
formatierung direkt in einem HTML-tag mit dem style-attribut
vorgenommen. Das attribut enthält eine oder mehrere vereinbarungen.
Die formatierung gilt nur für das tag, in dem das style-attribut. steht
style-attribut
<tag style="vereinbarung; [ vereinbarung;
... vereinbarung ]">
Das style-attribut kann in jedem HTML-tag verwendet werden und
enthält in apostrophe oder anführungszeichen eingeschlossen eine oder mehrere
vereinbarungen. Jeder vereinbarung folgt ein strichpunkt, der
bei der letzten (oder einzigen) vereinbarung fehlen darf.
vereinbarung
Eine vereinbarung legt für eine eigenschaft,
einen wert fest. Das format einer vereinbarung ist:
eigenschaft: wert;
Zwischen doppelpunkt und wert dürfen leerzeichen stehen,
ältere browser nehmen das aber übel. Wegen der besseren übersichtlichkeit
folgen in dieser beschreibung und in den zugehörigen seiten meist
leerzeichen.
beispiel
color: red;
Hier ist color die eigenschaft und
red der zugewiesene wert.
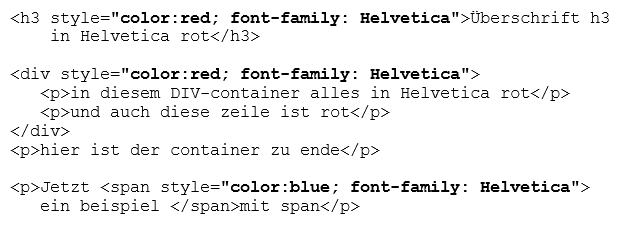
In den folgenden beispielen wird die schriftart Helvetica
und die schriftfarbe rot vereinbart, und zwar für eine überschrift, einen
container und einen span-bereich.
Überschrift h3 in
Helvetica rot
in diesem DIV-container alles in Helvetica rot
und auch diese zeile ist rot
hier ist der container zu ende
Jetzt
ein beispiel mit span
zum untermenü
impressum
Für den inhalt der homepage hartard-bernhard.de
ist im sinne des pressegesetzes verantwortlich:
Bernhard Hartard
Gerhart-Hauptmann-Ring 18
81737 München
089 / 670 39 90
familie.hartard@t-online.de
salvatorische erklärung
Die seiten meiner homepage enthalten links
zu anderen seiten im Internet, auf deren gestaltung und inhalt ich
keinen einfluss habe. Ich übernehme keine gewähr für den inhalt der
verlinkten seiten, rechtsverstöße waren für mich zum zeitpunkt der
verlinkung auf diesen seiten nicht erkennbar, eine ständige inhaltliche
kontrolle der verlinkten seiten ist mir weder möglich noch zumutbar.
Aus rechtlichen gründen distanziere ich mich ausdrücklich vom inhalt
der verlinkten seiten und mache mir deren inhalt nicht zu eigen.
Diese erklärung gilt für alle auf meinen seiten angezeigten links.
CLOSE
anzeige schließen
start
Damit startet die homepage neu, d.h. der Steinbeisser treibt wieder sein unwesen.
anfang
Hier beginnen die informationen dieser homepage
zur person
Hier findet man informationen zur person des verfassers dieser homepage, wer er ist, woher er kommt, was er gelernt hat und was er im verlauf seines lebens so getrieben hat.
spiele
Hier finden man einige spiele, aber keine wüsten ballerspiele, sondern einige echte knobeleien (hirn-jogging), zwei gesellschaftsspiele (Mensch ärgere Dich nicht, Kniffel) und das spiel aller frechen schüler: schiffe versenken.
galerien
Ein wenig heimatliebe muss erlaubt sein und deshalb findet man hier einige bildergalerien von Speyer und von seinem Dom.
backbuch
Das ist eine sammlung von backrezepten, aus verschiedenen quellen zusammengetragen und fast alle mit mehr oder weniger erfolg ausprobiert. Da findet man in den endlosen weiten des Internet natürlich mehr und besseres.
stammbaum
Das gehört eigentlich in den privaten bereich dieser homepage, denn hier wird der stammbaum des verfassers der homepage gezeigt. Weil aber beim testen der anwendung auch der stammbaum der Wittelsbacher entstanden ist, wurde beides hier veröffentlicht. Vielleicht interessiert es jemand.
SCHOLASTIKOS TIS - dieser Schüler !!
das ist ein bericht über meine schulzeit, meine schandtaten dort, meine lehrer und einige mitschüler
exit
Hier kann man Google oder eine beliebige seite im Internet aufrufen oder diese homepage verlassen.
kontakt
Hier kann man dem verfasser der homepage eine email schreiben.
privat
Hier kommt man in den privaten bereich der homepage, besser gesagt, man kommt da nicht hinein, denn dieser bereich ist geschützt und nur dem eigentümer der homepage zugänglich.
doku
Hier sind die programmiertechniken dokumentiert, mit deren hilfe die homepage gebastelt wurde. Genauer gesagt man findet hier kurz gefasste bechreibungen von HTML, CSS, MySQL und Javascript. Das findet man im Internet natürlich viel ausführlicher aber für einen ersten einstieg in die seltsame welt der programmierung sind diese beschreibungen durchaus brauchbar.